year
2018-2019
industry
Medical
role
UX, UI designer, QA specialist
team
Team Leader, Service designer, software architect, developers, UX designer, QA specialist. Team by Antreem
The goal
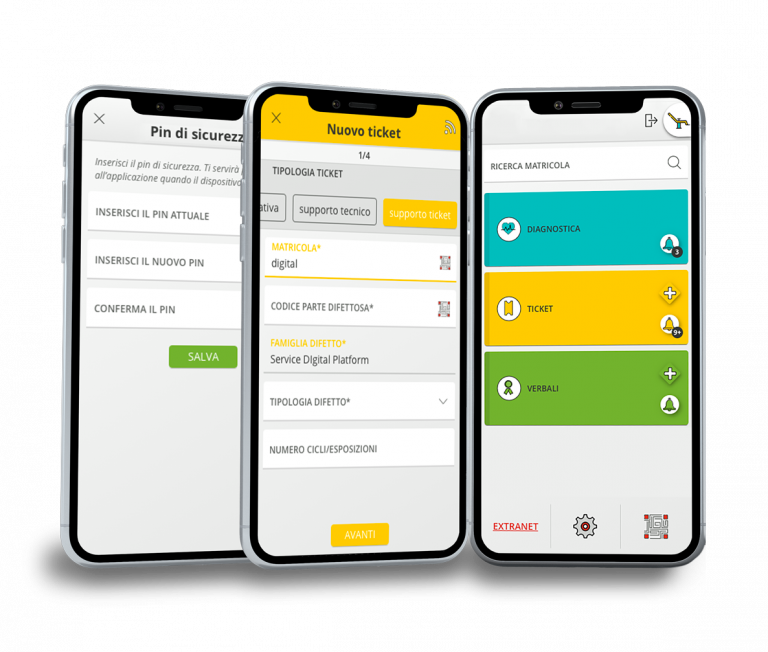
The client, an international leader for medical equipment, asked us to integrate already existing services, related to system diagnostic, ticketing service, certificate of installation provision, and manual/faq area. These services are used both by dealers and system operators. Any service has a different goal and it is based on a different platform (website, web app, app., etc.). The main project objective was their integration into a single app (Android and IOS) and their translation into 7 different languages.

Discover
USABILITY REPORT
First of all, I wrote a usability report of the as-is services, thanks to Nielsen’s heuristics. So I listed the main problems and given them a priority order.
USERS
Service designer and I had a client meeting and an informal questionnaire. After that, we drafted all primary and secondary users. Are there super users? Do all users enter all areas and their functionalities? We defined two users: service manager (admin) and the operators that work on the machine.
MACRO-FUNCTIONALITIES
We collected macro-functionalities list during the brief with the client because all the services already exist. We focused to understand core functionalities for each service, their overlapped areas, and their links.
USE CASES
Service designer and I identified use cases. For each one, we listed actors, goals, triggers, pre-conditions, success and error flows, exceptions.
GLOSSARY
It was our first project in the medical industry, so we need to solve from the jungle of specific words.

Design
ENTITY FLOW
Entity flow helped me to fully understand data, interaction, scenarios for each screen.
INFORMATION ARCHITECTURE
Here I focused on tree navigation: global navigation, descendent navigation (sister pages, pages collection, modals) and punctual navigation. After that, I analyzed research into the app. In particular, every machine is identified by an ID code and you text it manually or by QRcode scan. Machine research takes into account both of them. User can also input partial ID code, so there is the need to filter the result.

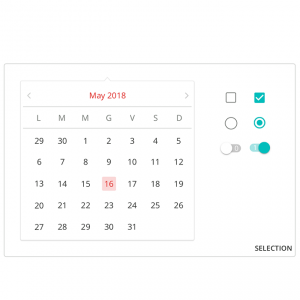
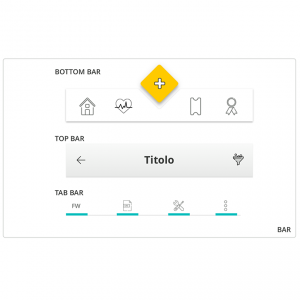
WIREFRAME, MOCKUP AND STYLE GUIDE
I approached with a hi-def wireframe in order to collect precise feedback from the client about each screen, its functionalities, its interactions, and its copy. Once approved, wireframes became mockup. I decided to proceed with mockups in sketch and every time I had to design a new component, I upgraded the style guide. So style guide grew little by little and it helped me to maintain visual coherence into the project.